1. 为什么做这个
目前的静态博客如vitepress,主要是用markdown来写内容。
markdown虽然可读性比较好,但有以下几个疼点:
1、文章中贴图片有点麻烦,需要先保存图片到asset目录下,然后在markdown中写图片地址。
2、语法虽然简单,但有时还是记不住(年纪大了,记忆力下降)
3、不能方便的插入图表,流程图之类的。
4、换行很讨厌,如果不强制换行,所有的东西全挤在一行里。
平时工作主要用飞书写文档,觉得很方便,所以就想能不能在飞书写文档,然后自动将飞书的文档导出成博客的文章。
2. 主要功能介绍
- 将飞书文档导出成markdown文件(集成到了github action,自动)
- 生成导出的文章的静态博客系统(使用vitepress实现,集成到了github action,自动)
- 自动翻译中文文档为英文(目前不是自动,因为机器翻译的文章经常会把一些空格或者符号搞乱,导致编译不过,需要手动修改,所以暂时先手动)
- 集成了umami访问统计(修改了一部分源码)
- 集成了artalk评论系统 (功能可用,但后台管理页面丑陋,后面找到合适的系统,再换掉)
3. 如何使用
3.1 配置飞书应用
先安装飞书:https://www.feishu.cn/
并注册一个个人版账号
通过下面步骤后可以获取下面三个参数:
FEISHU_APP_ID=飞书应用的appid
FEISHU_APP_SECRET=飞书应用的secret
FEISHU_SPACE_ID=知识库的id3.1.1 新建应用
去飞书开放平台,新建一个应用
3.1.2 为应用添加机器人能力

添加好后,菜单中会有机器人项

3.1.3 增加飞书文档权限
在权限管理中
为应用开启 docx:document:readonly 和 wiki:wiki:readonly 权限。
3.1.4 获取应用凭证
在应用凭证甚而信息中,获取appid和app secret

3.1.5 发布应用
点创建版本

确保应用是审核通过状态
建立群,并接入机器人


3.1.6 将群设成飞书文档库的管理员
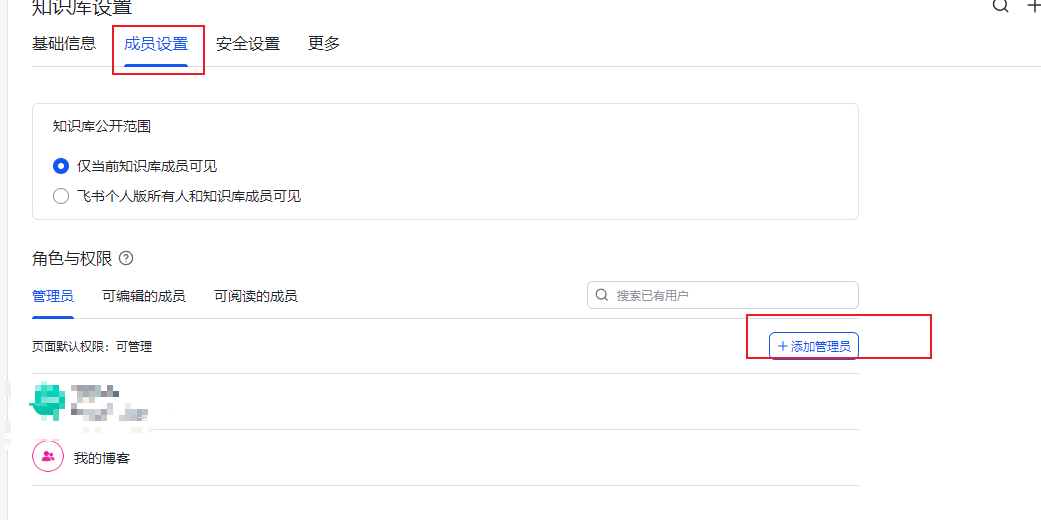
打开「知识空间设置」

「成员设置」->「添加管理员」中添加,把这个 群加成 管理员。

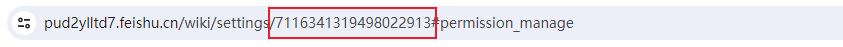
并记住知识库的地址,在浏览器地址栏中。下方截图中的框选部分

3.2 导出飞书文档
3.2.1 检出工程
git clone https://github.com/ftyszyx/feishu-vitepress.git3.2.2 安装依赖
切到工程目录feishu_vitepress下
npm install3.2.3 配置环境变量
修改feishu-pages-》.env.bak为.env
并配置好对应的飞书参数(在上一节中有说明)
FEISHU_APP_ID=
FEISHU_APP_SECRET
FEISHU_SPACE_ID=
OUTPUT_DIR=../blog #markdown输出目录
DOC_DIR_NAME=docs #输出目录名
RES_BASE_URL="/"3.2.4 导出飞书文档
npm run export会导出到/blog/docs目录下
3.2.5 翻译文档为英文
使用edge库去翻译,有可能翻译的并不好
npm run trans_en生成的文档在

3.3 本地运行博客
修改blog-》.env.bak为.env
并修改
BASE_URL="/" #网站根目录,一般是/,运行
npm run dev成功后,显示

4. 飞书文档编写注意事项
4.1 文章封面图片
文档的第一行的图片,会转成文档属性的cover字段
图片参考微信公众号的长宽比例: 2.35:1
高度是160宽度就是376
高度是320宽度就是752
高度是800宽度就是1880
4.2 文章支持的属性字段
文档的第二行,可以配文档属性。支持yaml
layout: home #指明用home layout(非必须。vitepress属性,如果是首页就用home.非首页不用填)
title: 学技术 #标题
hide: false #是否不导出当前页,非必须
hide_child: true #是否导出子节点,非必须
keywords: #用于搜索和网站seo,非必须
- feishu
- vitepress4.3 文章的类别
文章的分类会自动匹配到飞书文档的根结点名(不区分大小写)
例如本文章根目录结点名是product.
在导出文章时,会自动分配
if (category) meta["categories"] = meta.categories || [category.trim().toLowerCase()];4.3.1 参考项目
导出飞书文档参考:链接
博客样式参考:链接
本人博客演示效果
