官方文档
https://www.electronjs.org/docs/latest/tutorial/quick-start
开源项目列表
https://github.com/topics/electron
1. 新项目start
mkdir my-electron-app && cd my-electron-app
npm initentry pointshould bemain.js.
安装库
npm install --save-dev electron增加启动命令
{
"scripts": {
"start": "electron ."
}
}新建一个main.js
const { app, BrowserWindow } = require("electron");
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
});
win.loadFile("index.html");
};
app.whenReady().then(() => {
createWindow();
});
app.on("window-all-closed", () => {
if (process.platform !== "darwin") app.quit();
});新建一个index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<!-- https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP -->
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'" />
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using Node.js <span id="node-version"></span>, Chromium <span id="chrome-version"></span>, and Electron
<span id="electron-version"></span>.
</body>
</html>启动
npm run start
2. 发布
安装依赖
npm install --save-dev @electron-forge/cli
npx electron-forge import打包
npm run make打好的包在out/目录下
3. Rebuild native
参考:
https://www.electronjs.org/docs/latest/tutorial/using-native-node-modules
因为electron对node.js做了修改,如果你遇到下面这种错误,就需要重新编译
Error: The module '/path/to/native/module.node'
was compiled against a different Node.js version using
NODE_MODULE_VERSION $XYZ. This version of Node.js requires
NODE_MODULE_VERSION $ABC. Please try re-compiling or re-installing
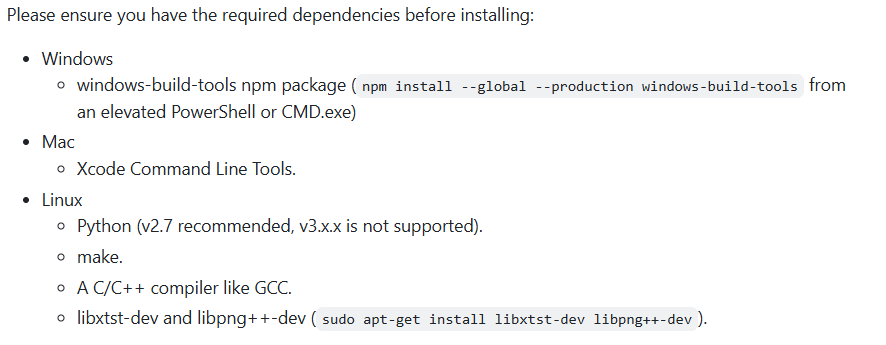
the module (for instance, using `npm rebuild` or `npm install`).3.1 安装系统编译环境

3.2 安装node-gyp
npm install -g node-gyp3.3 安装electron/rebuild
https://github.com/electron/rebuild?tab=readme-ov-file
npm install --save-dev @electron/rebuild重新编译
可以在package.json的scripts中加一条
"rebuild": "electron-rebuild -f -o robotjs"编译
npm run rebuild4. Build
打包推荐使用Electron Forge
github:https://github.com/electron/forge
安装库和创建模板
npm install -g @electron-forge/cli
npx electron-forge init forge --template=vite-typescript
npm install electron -D运行
npm run start打包
npm run make发布
npm install --save-dev @electron-forge/publisher-github5. Forge build注意事项
5.1 最后打开日志,不然不清楚错误在哪
DEBUG=electron-packager
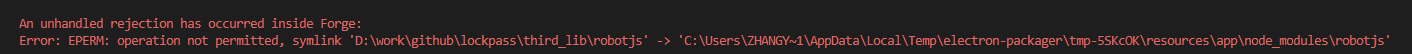
"make": "npm run typecheck&& cross-env DEBUG=electron-packager electron-forge make",5.2 错误1:EPERM: operation not permitted, symlink

解决:
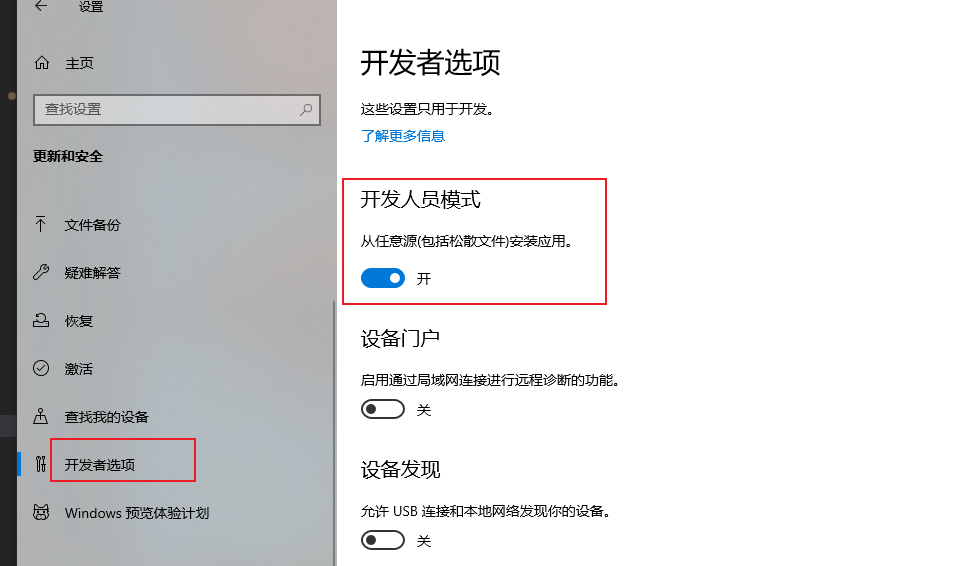
win10需要开启开发者模式

6. 其它
6.1 Ipc invoke的错误信息
当render进程调用main进程的方法
ipcMain.handle(webToManMsg.Register, async (_, info) => {
return await AppModel.getInstance().user?.Register(info)
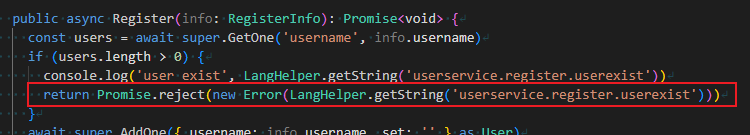
})如果此时main进程中的方法rigister发生异常

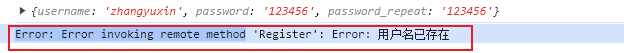
此时主进制中捕获到的错误信息是

为什么我的错误信息被污染了呢?
我查了官方的文档,有人有同样的疑问
https://github.com/electron/electron/issues/24427
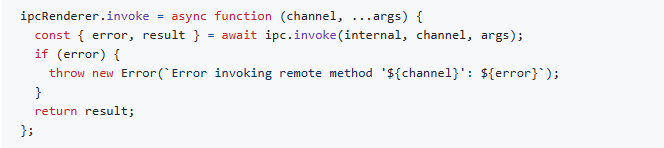
这个用户,查看了electron的源码,发现这源码是这么写的

如果有错误,底层会将错误内容改掉
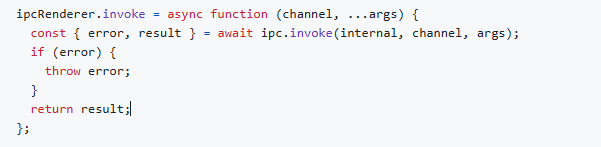
他建议官方像如下这么写,就没问题了

这个问题讨论了半天,官方最后给了一个解决方法,就是自己把error包装一下。文档如下:
https://github.com/ash0x0/electron/commit/a22bc080a5cc4bea31c60bbd2d45706109a819ee
这个解决方案有点恶心,相当于,你自己把error捕获,把error当一个正确的参数返回。
这样你的很多写法都有点受影响 。
官方意思是说应该把main进程当服务端,服务端如果有异常,直接发给客户端,是不安全的,这样会暴露隐私。所以官方还是建议,如果要给错误信息给前端,应该要自己包装一下。
6.2 Crash捕捉
可以设置闪退的存储路径
app.setPath('crashDumps', 'crashs')然后启动闪退捕捉
crashReporter.start({
productName: 'MyElectron',
companyName: 'MyCompany',
uploadToServer: false
})解析
https://blog.vincentqiao.com/electron-crash
目前没有开箱即用的工具,有点不方便
6.3 调试
https://www.electronjs.org/zh/docs/latest/tutorial/debugging-main-process
在启动electron命令后加 --inspect或者 --inspect-brk(表示第一行就暂停)
然后打开chrome浏览器
- 通过访问
chrome://inspect来连接 Chrome 并在那里选择需要检查的Electron 应用程序。
