最近闲来无事,在开源项目coverview的基础上定制了一个自己的封面制作神器:
https://makecover.1postpro.com/
代码开源地址:
https://github.com/ftyszyx/my_coverview

主要修改如下:
- 支持多语言
- 加入微信公众号的样式 2.35:1
- 代码使用typescript重写,打包改用字节的rspack,直观感觉就是快,真爽
- 增加文字的颜色和字体可调
- 增加图片搜索区的翻页
- 可以直接上传自己的图片
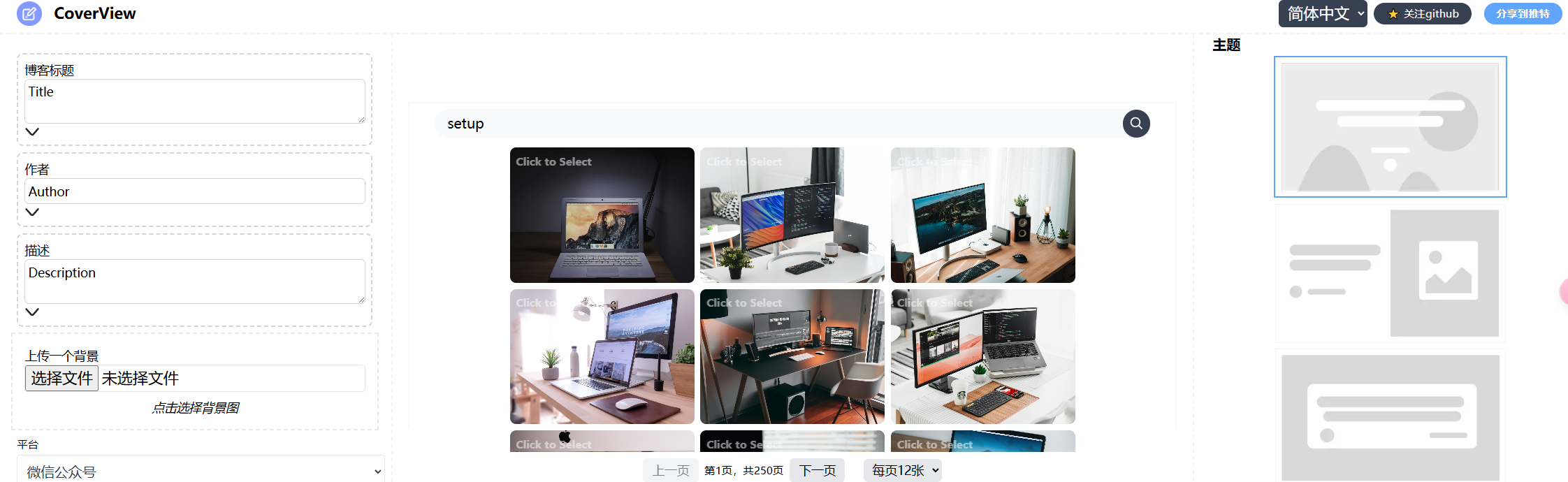
怎么使用呢:
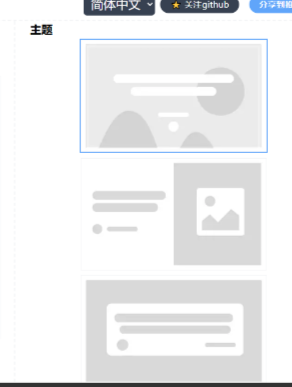
- 先在右边选你想用的封面结构

- 再在中间的图片区选择你要用的图片,也可以点上面搜索区搜索。这些图片是从upslash上获取的,没有版权,可以放心使用

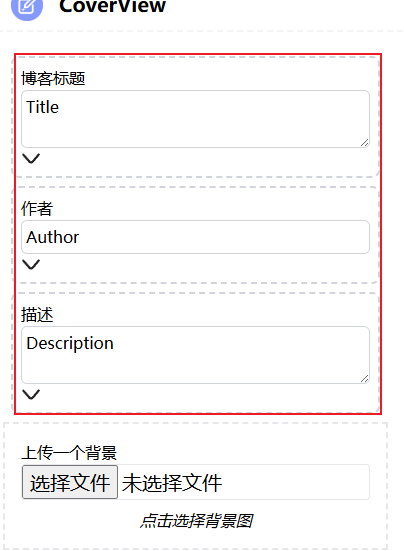
- 改描述,也可以不填(清空文字即可)

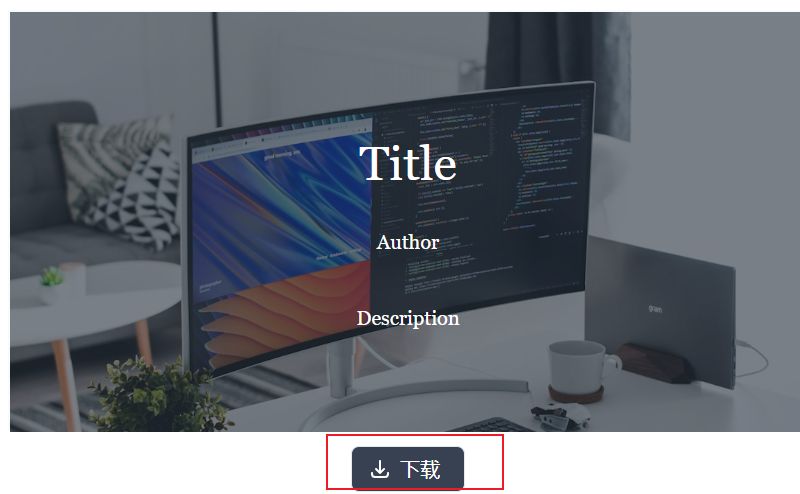
- 下载封面
有可能有点慢,等着

这样就ok了
如果有什么其它的建议,也可以告诉我
