项目地址:
https://github.com/microsoft/vscode
编译说明:
https://github.com/microsoft/vscode/wiki/How-to-Contribute
参考:
https://github.com/fzxa/VSCode-sourcecode-analysis/blob/master/chapter-1.md
https://blog.csdn.net/zhugangsong/category_12600296.html
1. 编译
1.1 安装环境
我的电脑是window
先安装环境:
注意安装node时要安装native modules
- if you install Node on your system using the Node installer from the Node.JS page then ensure that you have installed the 'Tools for Native Modules'. Everything should work out of the box then.
1.2 Build
cd vscode
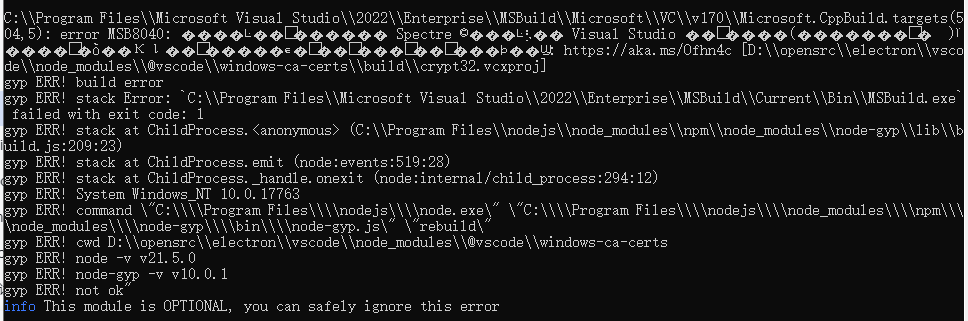
yarn有报错
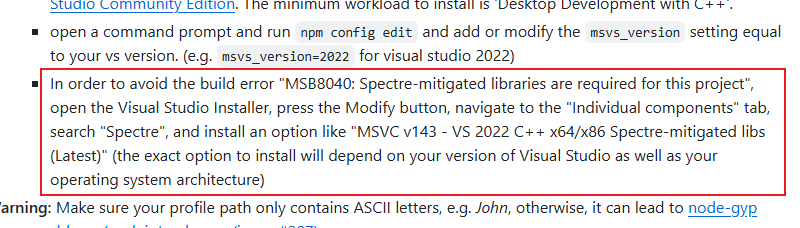
build error "MSB8040: Spectre-mitigated libraries are required

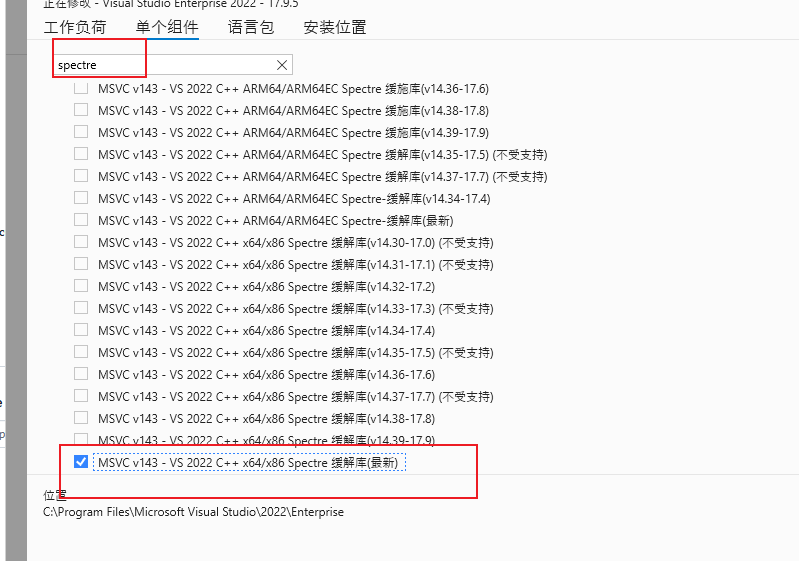
上面有写

安装一下

1.2.1 Build 脚本
执行下面命令,ts会被编译成js
yarn watch1.2.2 启动
.\scripts\code.bat
.\scripts\code-cli.bat #这一步不知道干啥的1.2.3 调试
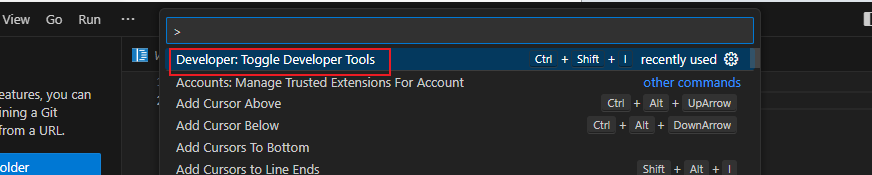
打开chrome调试面板

1.3 编译启动分析
程序的启动主要是两个命令
yarn watch
code.bat我们依次分析
1.3.1 Yarn watch
"watch": "npm-run-all -lp watch-client watch-extensions",npm-run-all的lp
-l, --print-label - - - - Set the flag to print the task name as a prefix
on each line of output. Tools in tasks may s
-p, --parallel <tasks> - Run a group of tasks in parallel.
e.g. 'npm-run-all -p foo bar' is similar to就是同时执行
--max-old-space-size 设置Node可用的最大内存单位M
"watch-client": "node --max-old-space-size=4095 ./node_modules/gulp/bin/gulp.js watch-client",和
"watch-extensions": "node --max-old-space-size=4095 ./node_modules/gulp/bin/gulp.js watch-extensions watch-extension-media",然后执行gulp
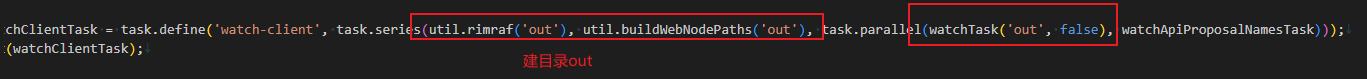
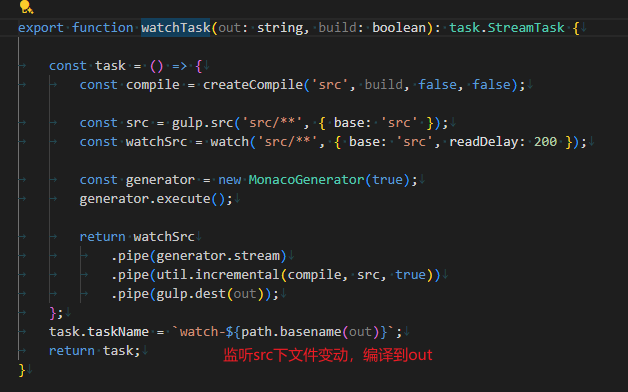
大概看了一下,watch-client主要就是编译
src/**下面的ts,到out/目录下


同理watch-extensions应该是编译插件
因为我们的工程没有插件,就不管了。
具体编译细节就不研究了,现在的主流已经不用glup这种原始的ts编译工具了。没有学习价值。
我们只要知道,yarn watch后我们可以安心的在src目录下写ts脚本了就行。
1.3.2 code.bat
先执行了
node build/lib/preLaunch.js主要是去执行
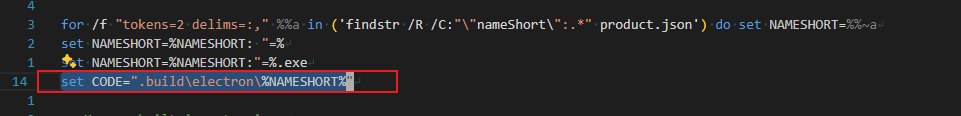
yarn electron然后找到product名字
在product.json中找nameShort字段就是之前编译出来的二进制程序

然后执行
%CODE% . %* //%*表示命令行参数。我们执行时没带参数,所以是空相当于
总结:
yarn electron
.build\electron\Code - OSS.exe1.3.3 yarn electron
node build/lib/electron这个命令就是给electron打包
生成的资源在.build/electron
