1. Donet
加密:
https://github.com/mkaring/ConfuserEx/
反编译神器:dnspy
https://github.com/dnSpyEx/dnSpy
2. electron react
解包
ts
asar e app.asar app在主程序的结尾加
ts
let {BrowserWindow}=require('electron')
let timer=null;
timer=setInterval(()=>{
let windows=BrowserWindow.getAllWindows();
if(windows.length>0){
windows.forEach(v=>{
if(v){
//v.close=()=>{};
v.webContents.removeAllListeners('devtools-opened');
v.webContents.openDevTools();
}
})
//clearInterval(timer);
}
},5000);打包
ts
asar p app app.asar注意如果resouce目录下有app.asar.unpacked目录,需要在打包时将其排除
csharp
asar pack app app.asar --unpack **/node_modules/sharp/**/*否则程序运行不了
2.1.1 如何还原webpack(带map)
用reverse-sourcemap这个包就行
ts
npm install --global reverse-sourcemap
reverse-sourcemap js/3. 微信网页调试
1、在微信打开debugmm.qq.com/?forcex5=true开启调试
2、手机开启usb调试,并连电脑
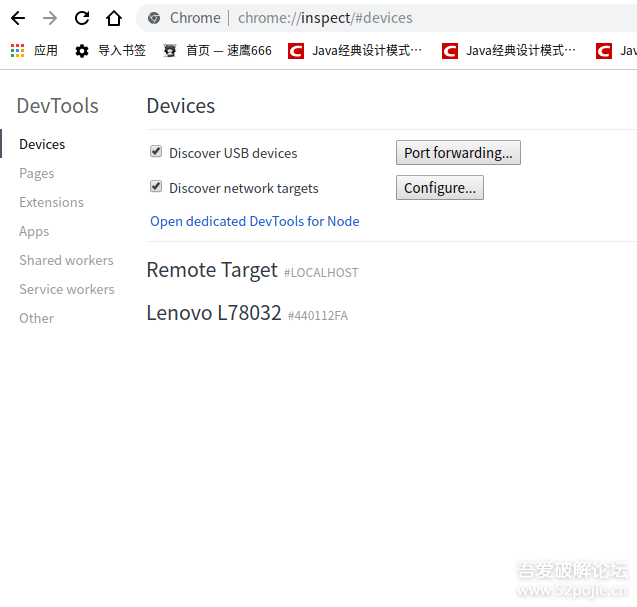
3、打开chrome 输入 chrome://inspect/#devices

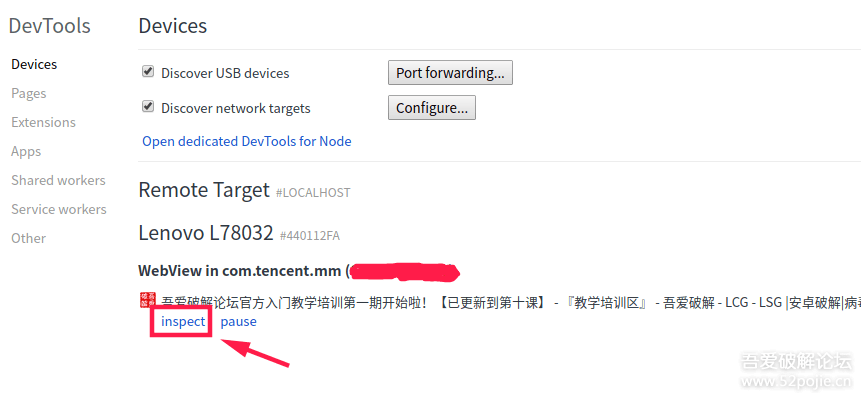
(注:此时我是将u手机连接到电脑上,并且开启usb 可以看到最后一排有一个Lenovo L78032"我自己的手机" ,如果没有,请检查是否开启usb调试,是否在手机允许电脑调试,插拔数据线 刷新页面 等待30秒) 第四步:利用手机 打开想要调试的页面 我打开吾爱破解公众号 这时 chrome 调试页面会出现相关连接(如果没有 检查以上操作 等待30秒)

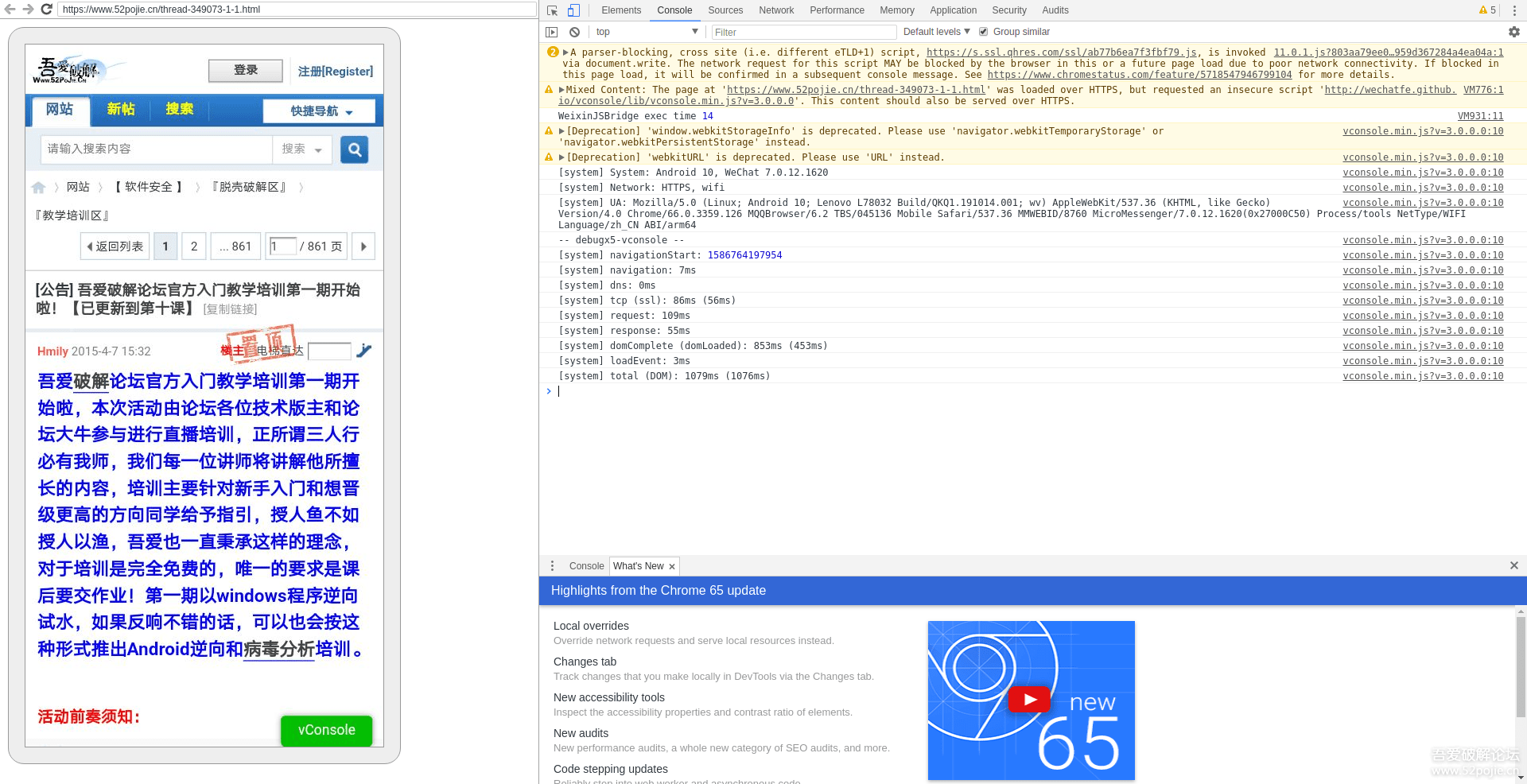
点击 inspect 会跳转到调试页面 (如果空白屏,请检查梯子,第一次打开会有些慢,浏览器需要下载一些支持插件)

4. chrome插件
4.1 找到插件的key


4.2 代码位置
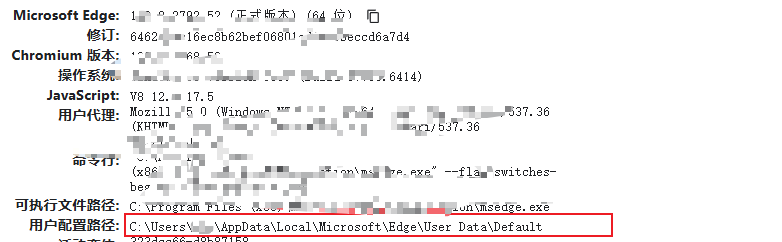
地址栏输入chrome:version 回车

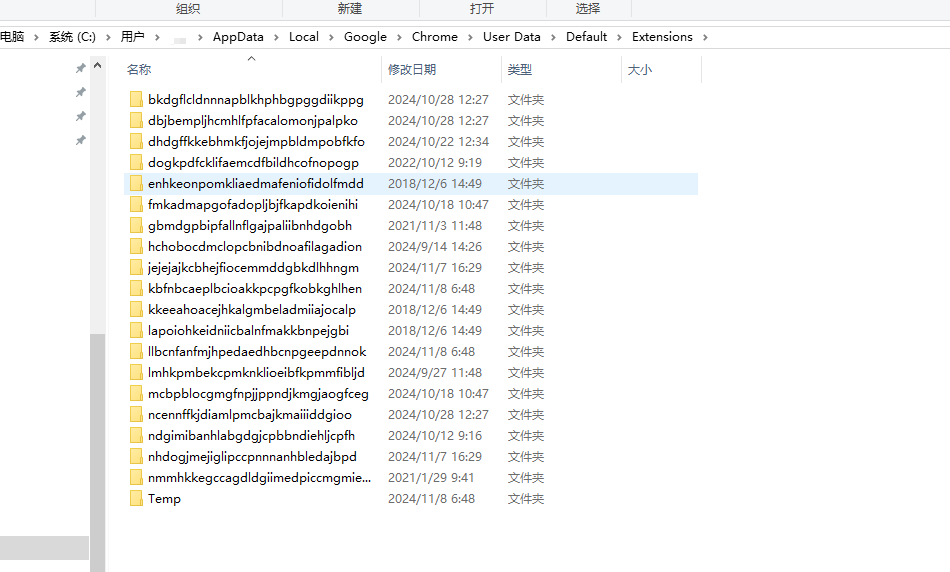
找对应key的文件夹即可。

4.3
5. c++
5.1 工具:
5.1.1 反汇编:
ida
5.1.2 调试
OllyDbg: 一个免费的调试器,也可以用于反汇编代码。(不推荐)
x64dbg: 另一个流行的免费调试器。https://x64dbg.com/
