1. 前言
以前要做个https网站,非常繁琐:要购买服务器、域名,还要配置 nginx 和 https 签名,这些流程就像重重关卡,令人头疼不已。现在cloudflare把这些都简化了,你只需要买个域名就行,甚至不买域名也可以,就能轻松创建网站。
今天我将详细介绍如何利用 GitHub 和 Cloudflare 部署一个名为 CoverView 的网站,这个网站主要用于生成封面图片。
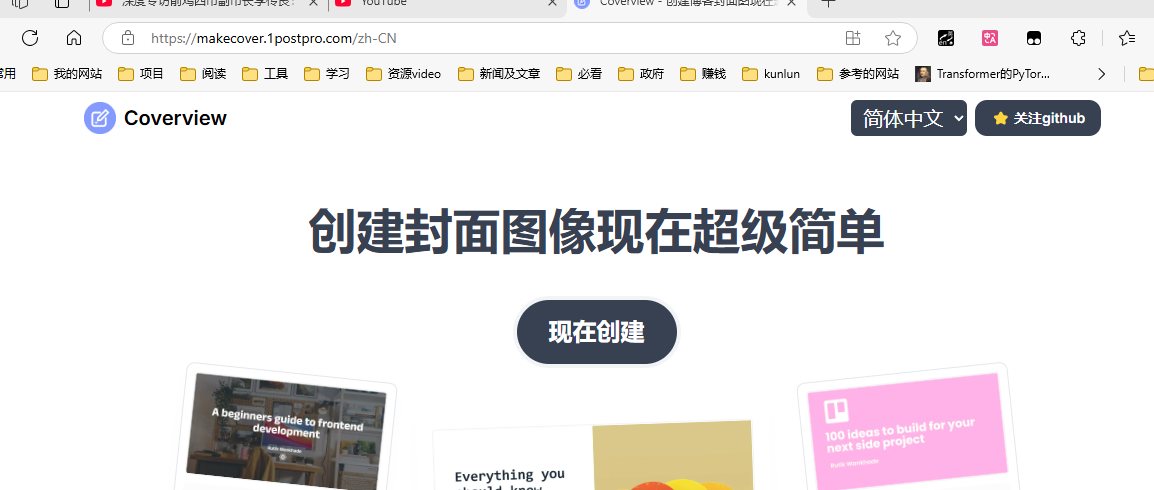
1.1.1.1 先睹为快:网站效果展示
在开始部署之旅前,你可以先看看我们要创建的网站的实际效果:https://makecover.1postpro.com/。

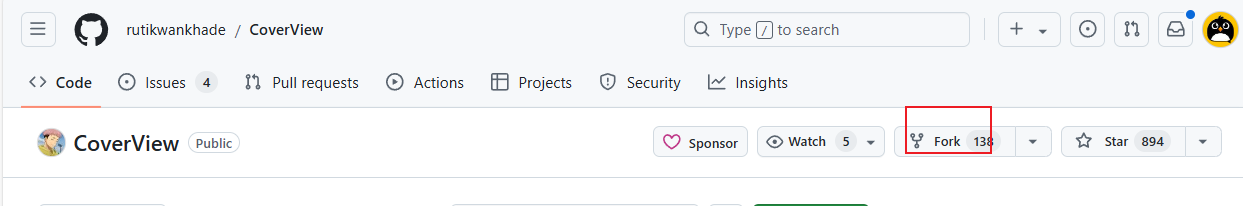
2. fork代码
先将coverview项目fork到你的github下
https://github.com/rutikwankhade/CoverView

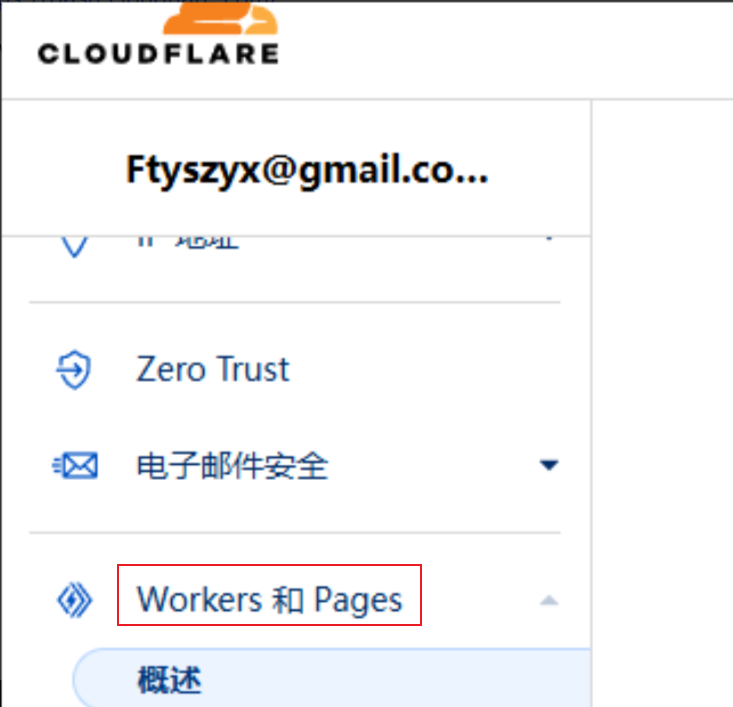
3. 新建pages worker
打开cloudflare官网:
选workers和pages

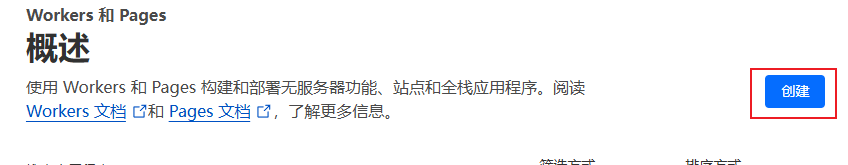
点创建

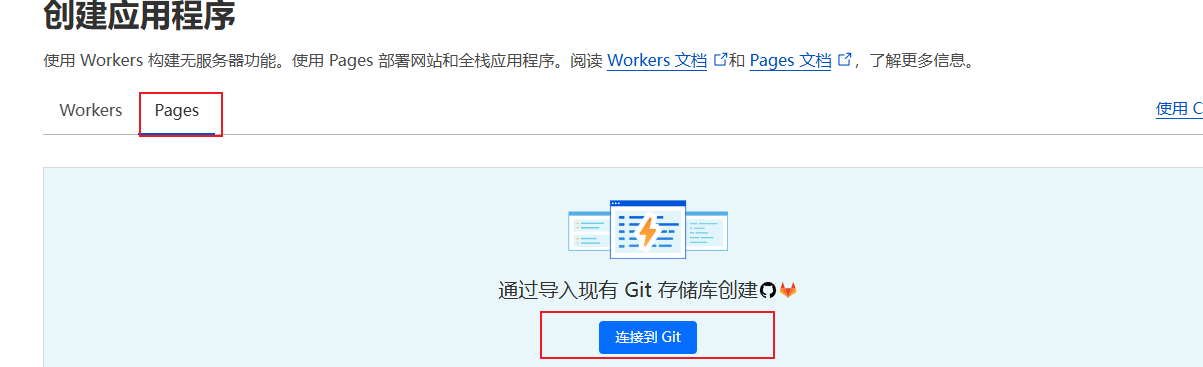
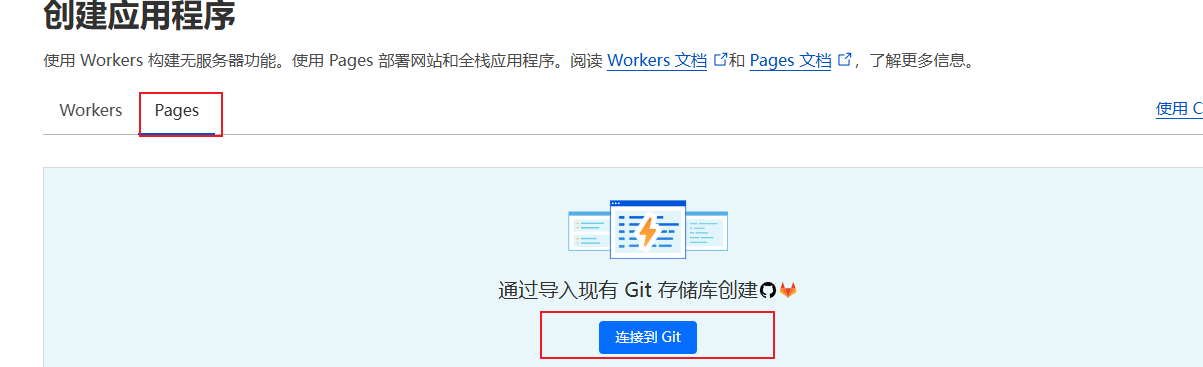
选择pages

4. 连接你的github项目

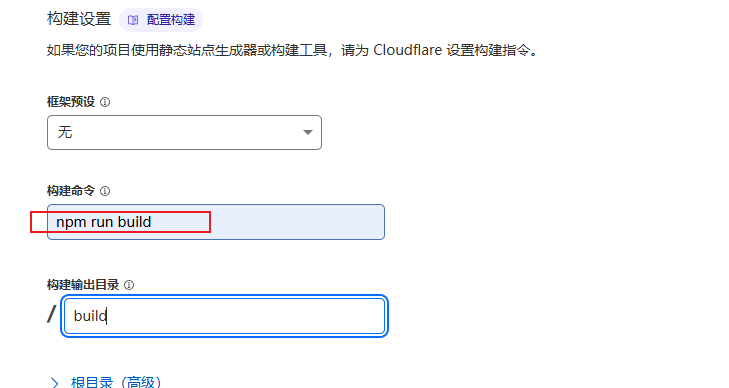
5. 配置项目构建命令

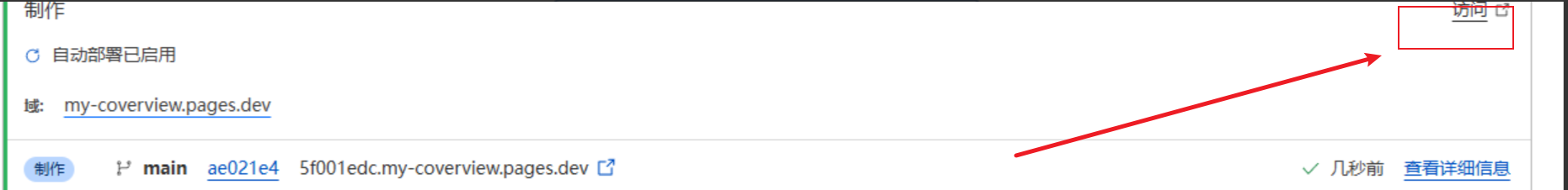
6. 构建成功后即可访问
点构建,即可自动编译出静态网站
构建成功后,clouder会为你分配一个临时的域名,并且可以直接访问了

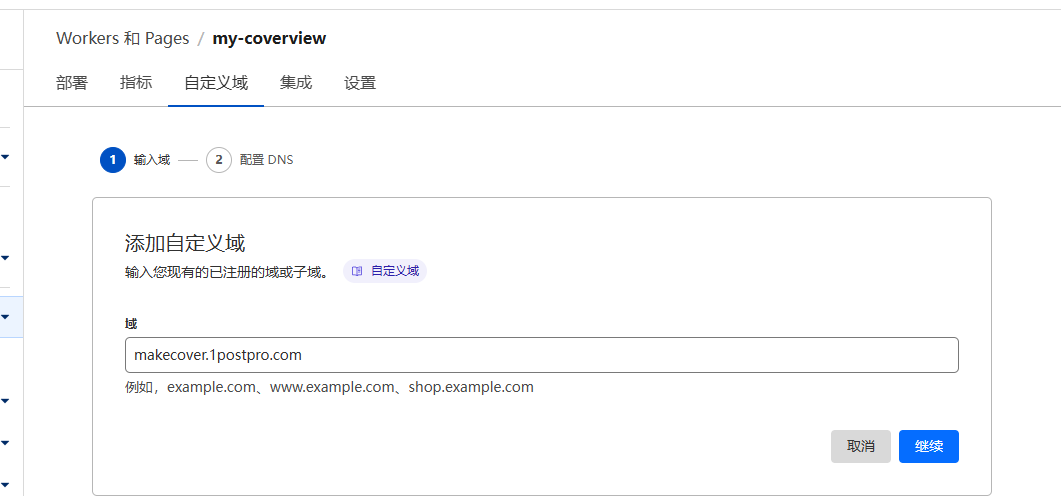
7. 自定义域名(推荐)
因为cloudflare分配的域名在国内有可能无法访问。所以最好用自定义域名。

点继续,即可。
8. 搞定
现在就可以访问了
https://makecover.1postpro.com/
试试吧。
基本是一键操作。
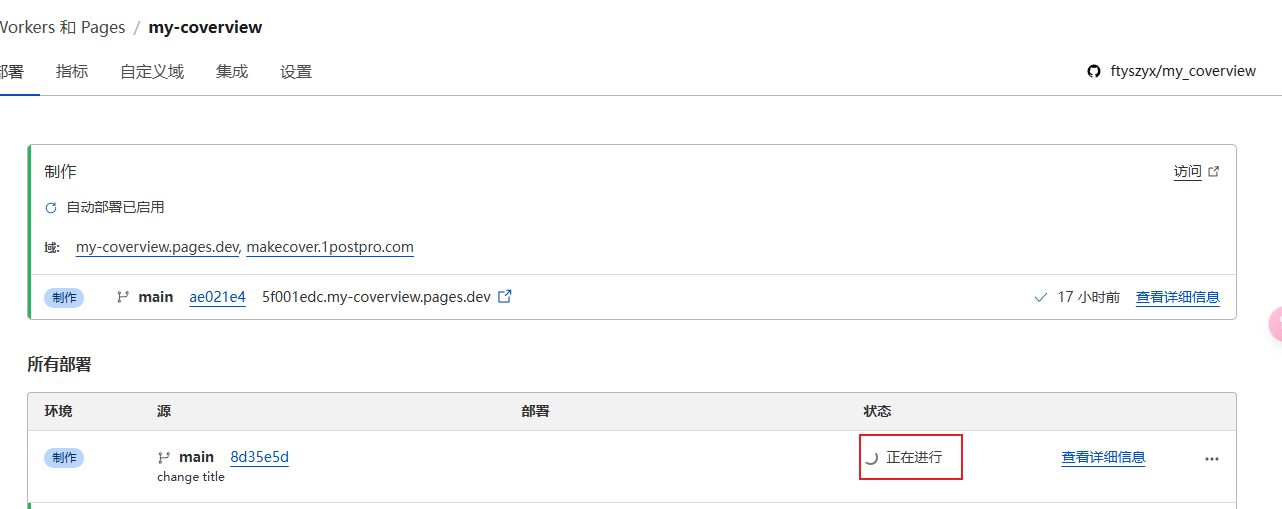
而且最好的一点是,当你修改了代码,提交到github上后,cloudflare会自动检查到更新,并重新构建网站。
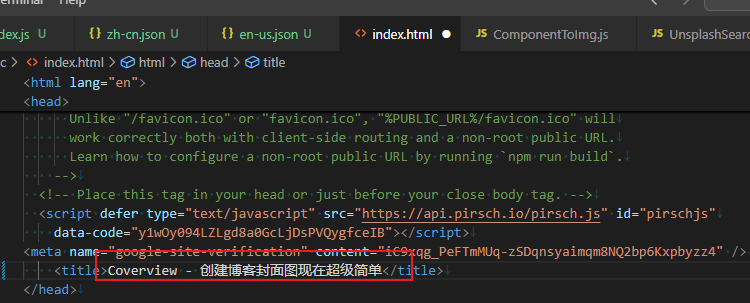
比如我现在把网站的标题改一下(之前是英文的)

刚提交,cloude 就自动构建了

等个几分钟,刷新一下网站,已经生效。

太方便了,国内的阿里云好好学学吧。
